
修課網址:https://www.udacity.com/course/intro-to-html-and-css–ud304
持續在Udacity上修課也有了近兩年的時間,這是一門充滿美式幽默、很適合線上學習新手嘗試的一門課程。
課前準備
由於這門課的主題是HTML與CSS,所以當然要先在電腦中準備以下軟體以利上課中使用:
- 瀏覽器:建議安裝Chrome,在這個課程中的示範有蠻多都是利用Chrome中的開發人員工具進行的。
- 編輯器:可隨個人喜好選擇
- Sublime Text:非常多人使用
- Brackets:Adobe的,近年來很熱門,有Live Preview、自動補齊等功能
- WebStorm:還沒玩過,也有很多支持者
開始上課摟!
HTML、CSS、JS的分工
一開始學習通常先從名詞的認識開始,如果用一個房子來說明:
- HTML:房屋的結構
- CSS:房屋的顏色、裝飾
- JS:房屋的功能
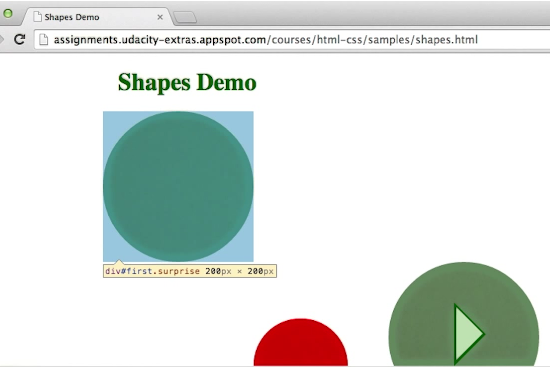
所有的東西都用”箱子”裝
在網頁世界中的東西,都可以套用Box Model的概念來操作,不論是圓形或是多邊形,都可以針對這個箱子來做相關的邊界、邊框等設定

開發者工具
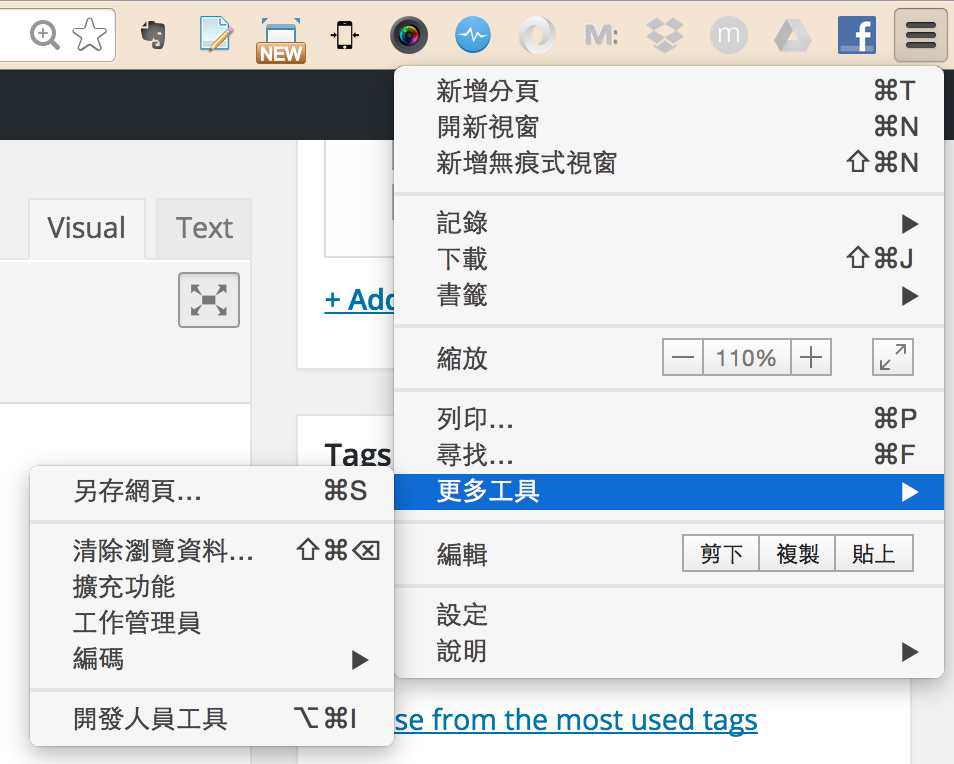
Chrome瀏覽器本身就提供非常棒的開發者工具,可以點擊瀏覽器右上方的漢堡按鈕 -> 更多工具 -> 開發人員工具來開啟:

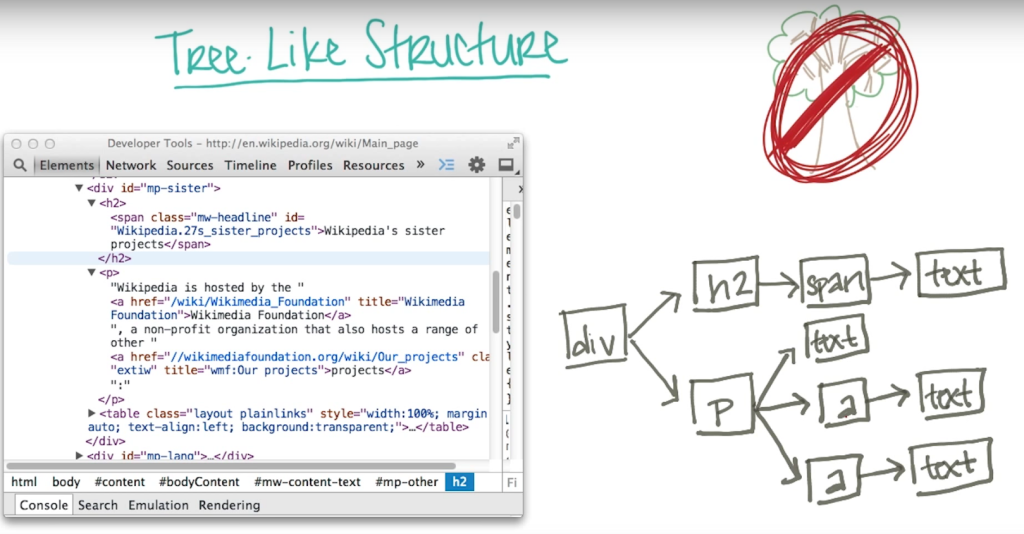
接著就可以利用這個工具來認識畫面與網頁原始碼的對應結構:

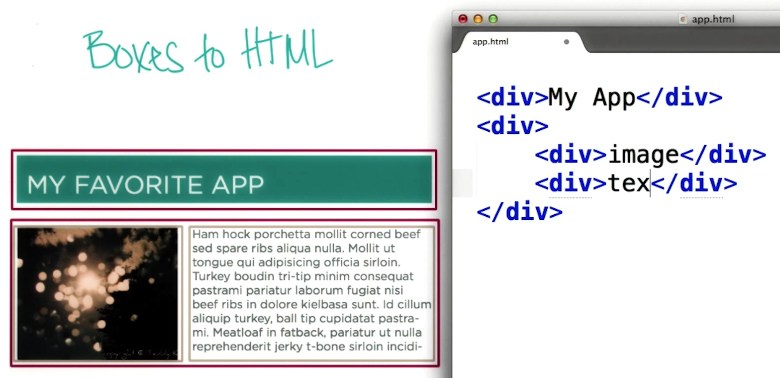
畫面拆解與Box
把想要規劃的畫面拆成一個個箱子,開始撰寫:

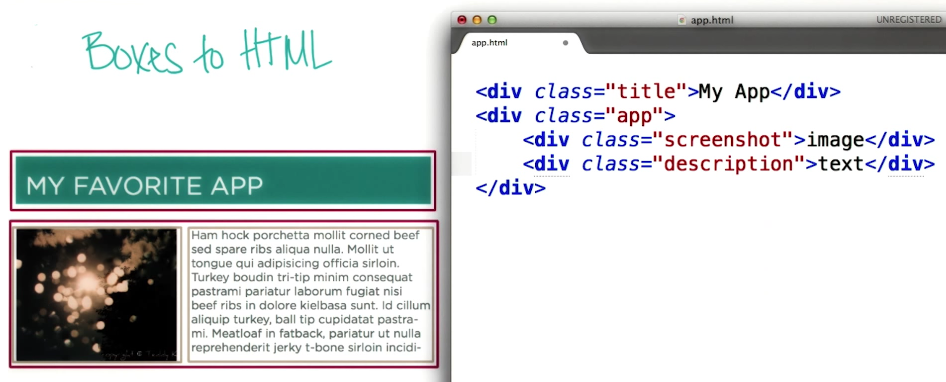
加上類別(像是在箱子上貼標籤),準備後續的美化動作:

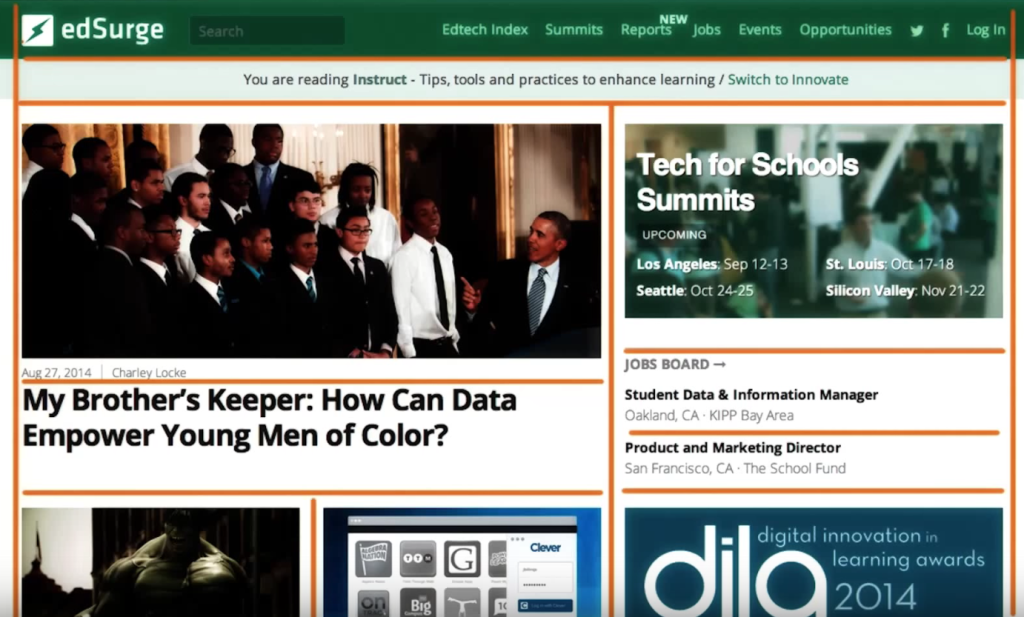
網頁的世界中,都可以被箱子/格子化:

用積木的話可以表達成這樣:

CSS的概念
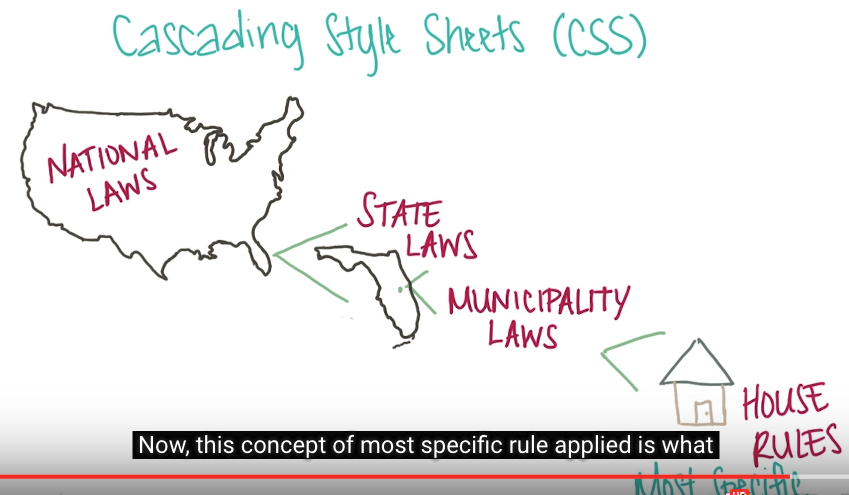
這個地方Udacity用了一個很生動的圖來說明,CSS的套用像是在法律世界中有國家法律、州的法律、都市的法律甚至是自家的規定,用台灣人的角度比較像是:憲法、法律、行政命令的概念。
在台灣,法律的世界是憲法>法律>行政命令,但是在CSS的世界中是倒過來的,越精準範圍、越靠近你的優先套用。

在這個課程中,充滿了許多趣味、跟真實生活結合的比喻,讓學習者可以很輕鬆地進入網頁設計的世界!
也由於這個課程實在是太有趣了,所以我們決定將它變成一個夏令營,只要你對英文學習以及網頁設計有興趣,歡迎各年齡層的朋友一起來參加!
